noteboard.
Back-End Web Development

Overview 📍
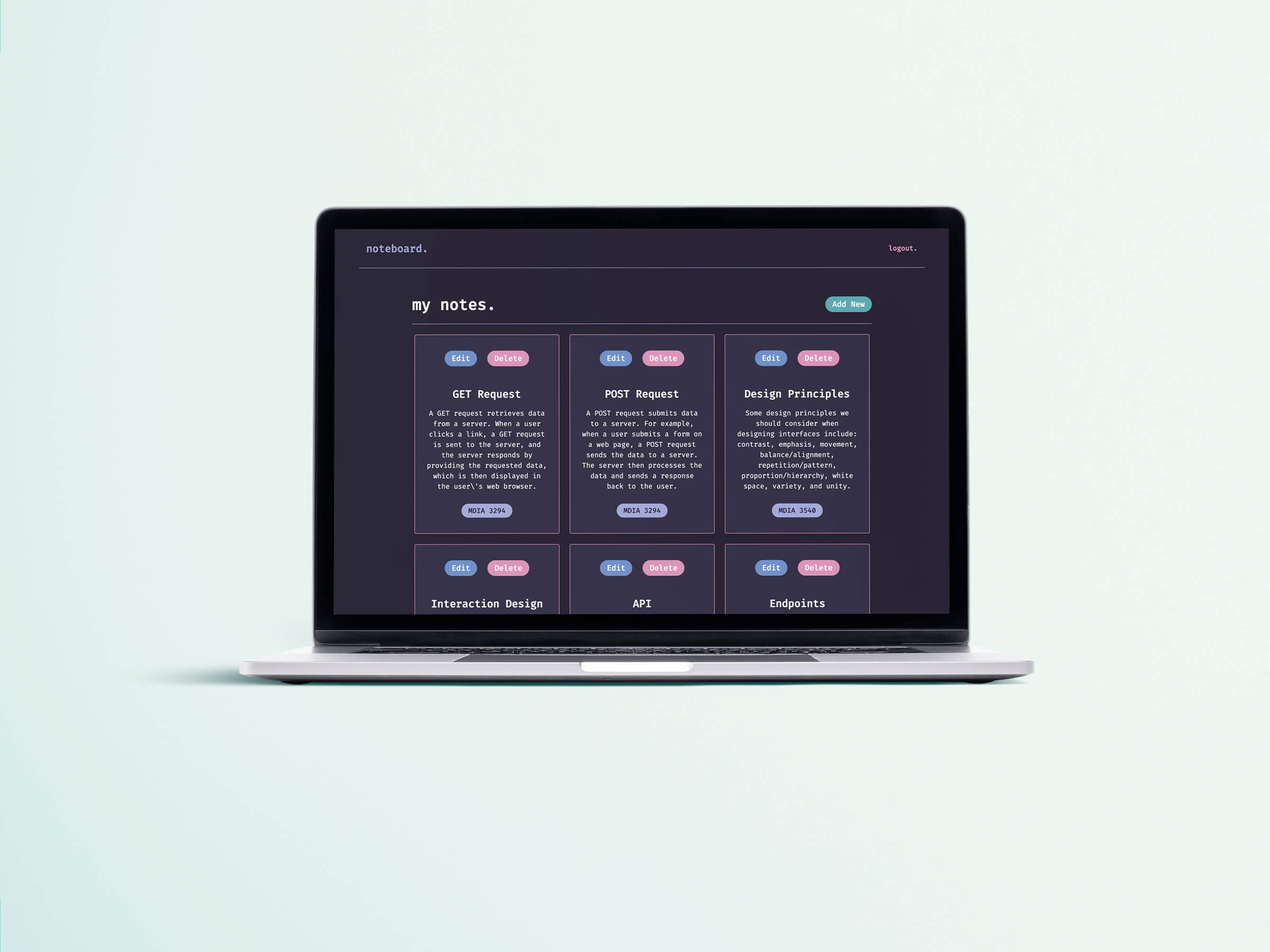
This was an academic project created for a web scripting course at BCIT. The goal was to create a note-taking web app to learn C.R.U.D. and login/signup functionality.
Tools Used ⚙️
- PHP
- MySQL
- Tailwind CSS
- jQuery
- Photoshop
Explorations
This project was my first encounter with back-end development. My key areas of learning included:
- Databases
- C.R.U.D.
- GET & POST requests
- Login/Signup
- Project Deployment
Databases
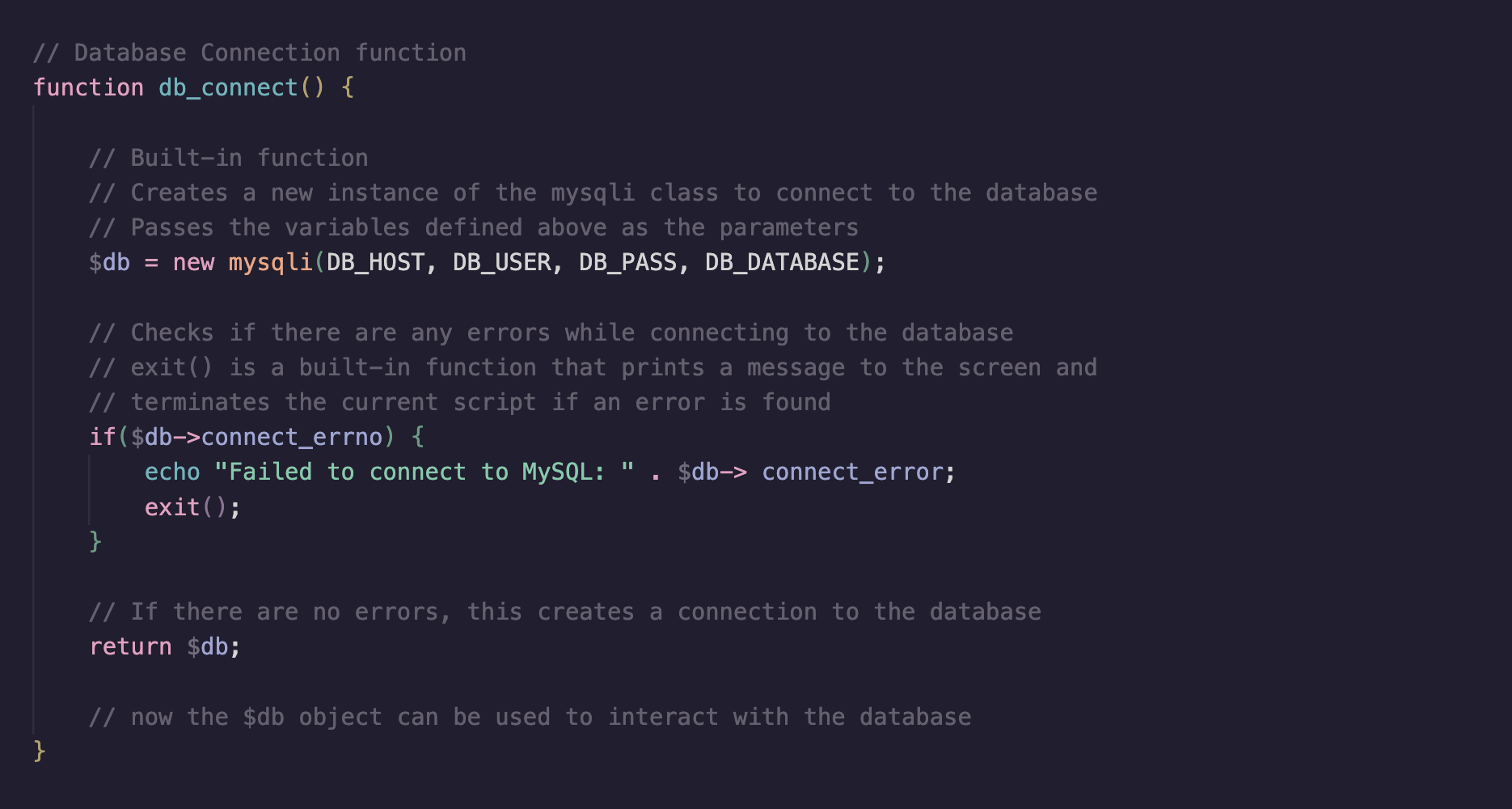
I learned how to setup a MySQL database using phpMyAdmin, and created a table with the columns id, name, body, and course number to store notes. A db_connect() function was then used to connect my PHP application to the database, and a Notes Class was created to manage individual notes.
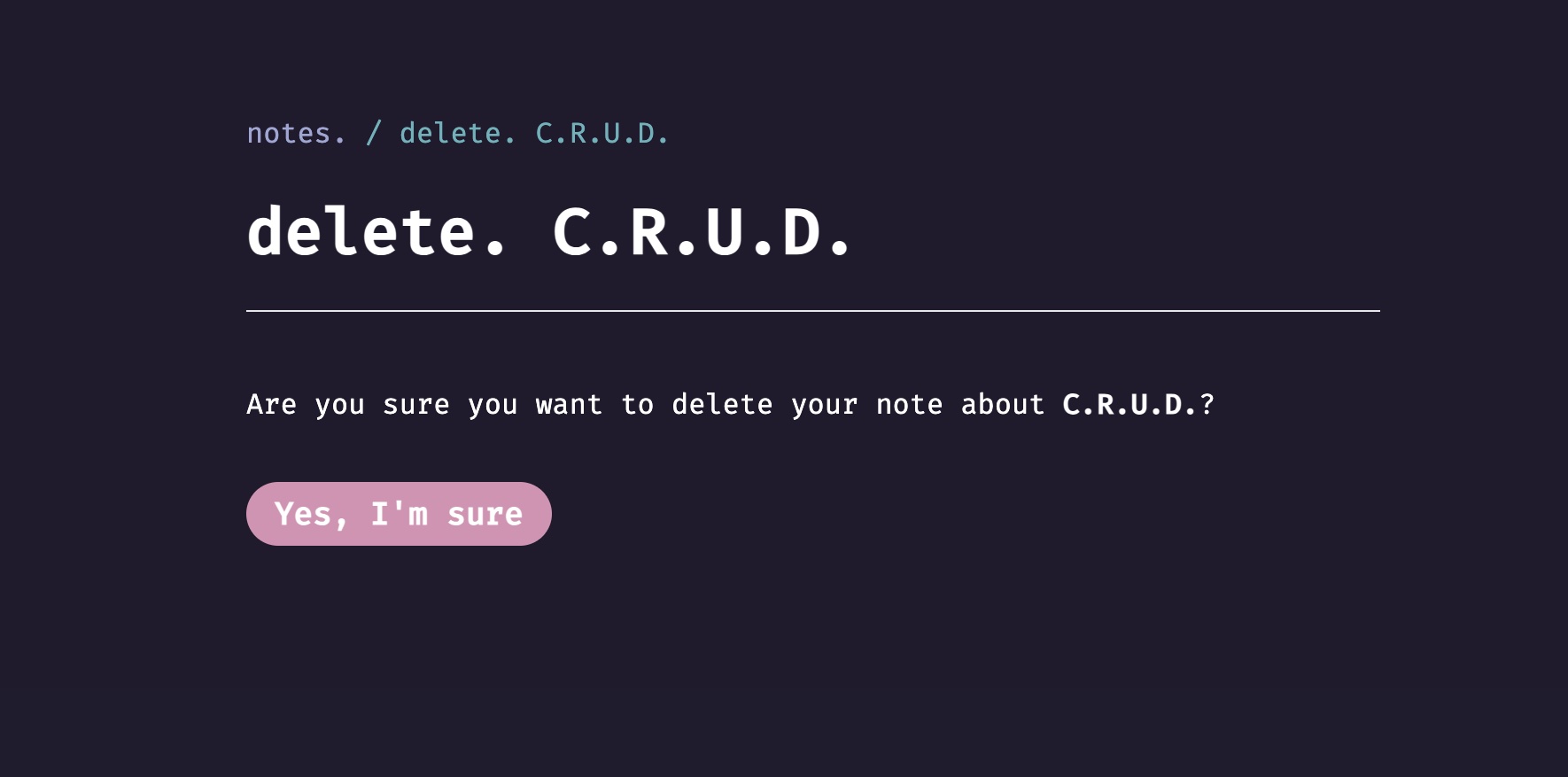
C.R.U.D.
SQL statements were used to Create, Read, Update, and Delete notes in the database:
INSERT INTOwas used to add new note entriesSELECTwas used to extract specific notesUPDATEwas used to edit notesDELETE FROMwas used to remove notes
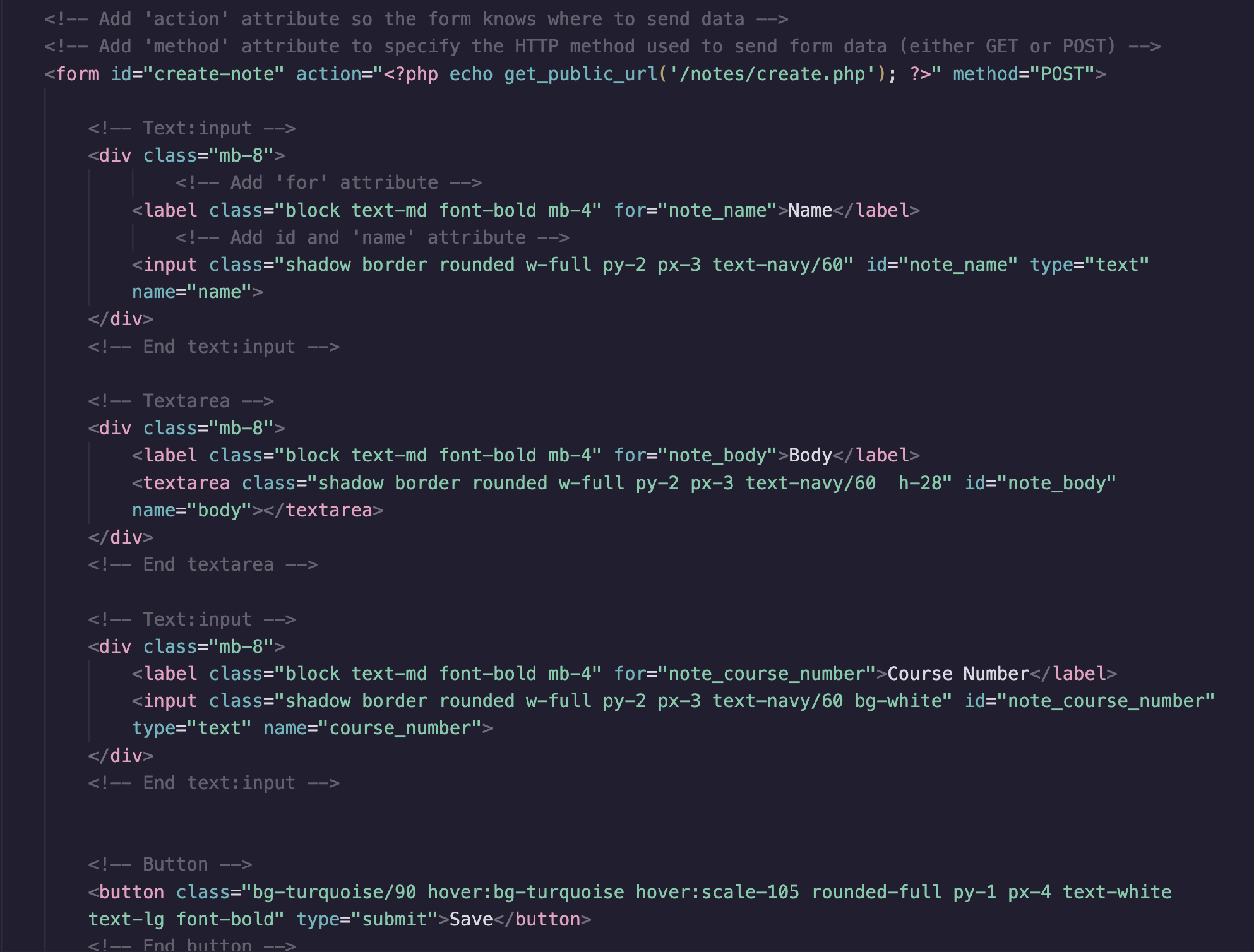
GET & POST Requests
The form element was used to create forms for users to input data. The action attribute was used to specify where the form data would be sent, and the method attribute was used to specific the HTTP method used to send the form data.
I learned that the GET method is used to pass data from a server through the url, while the POST method submits data via the request, and is therefore safer for sending sensitive data.
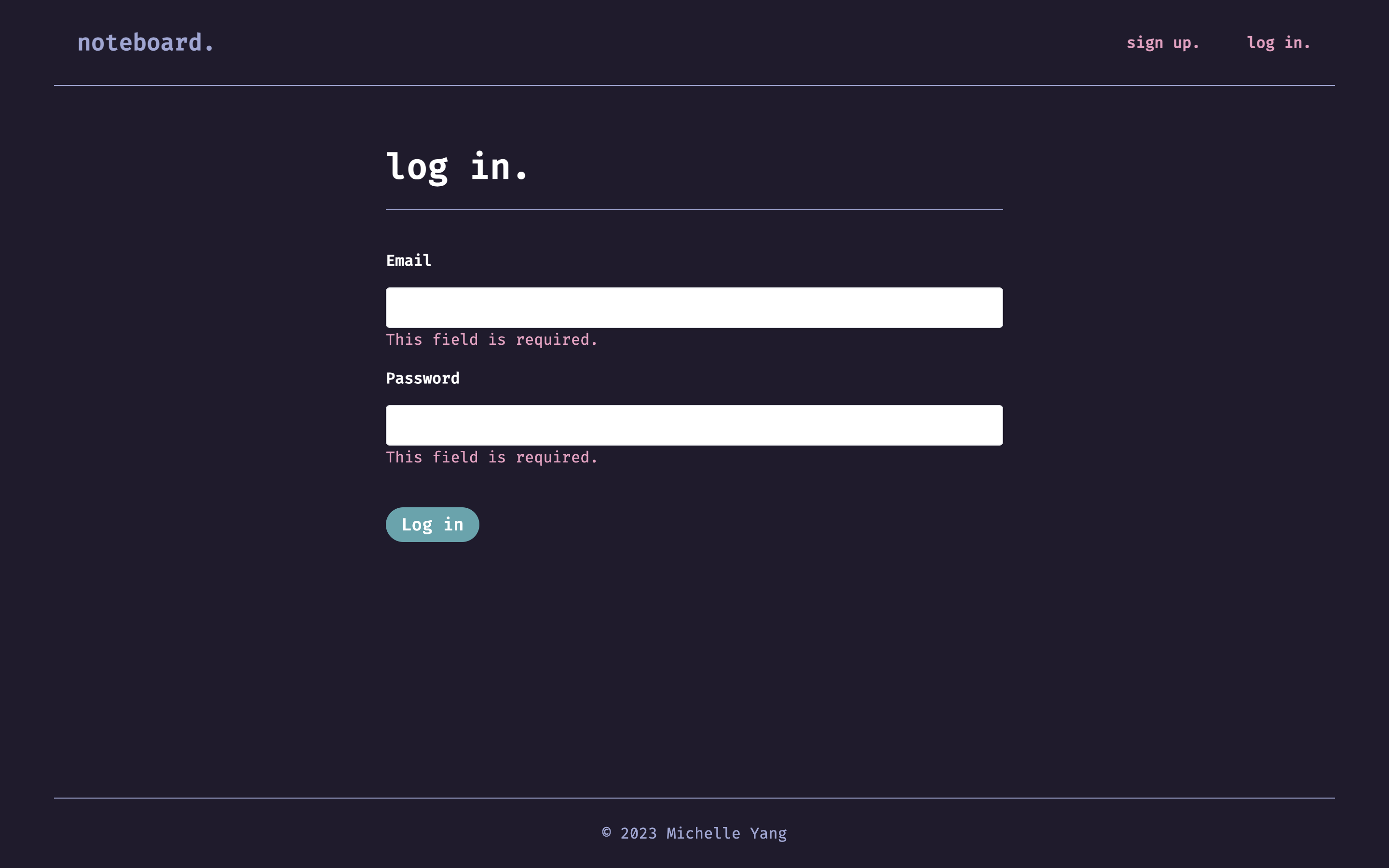
Login/Signup
A new table was created in the database to store user data, and a foreign key was added to link the note entries with the users who created them. A User and Session Class were also created to manage user data.
Password hashing was used to keep user passwords secure, and the jQuery Validation Plugin was used for client-side validation.
Final Steps
Once all the functionality was in place, I made final UI adjustments to the Tailwind CSS styling before deploying the project to a subdomain hosted on Namecheap. A new MySQL database was also created for the live project. Finally, a Photoshop template was used to display a mockup of the web app.