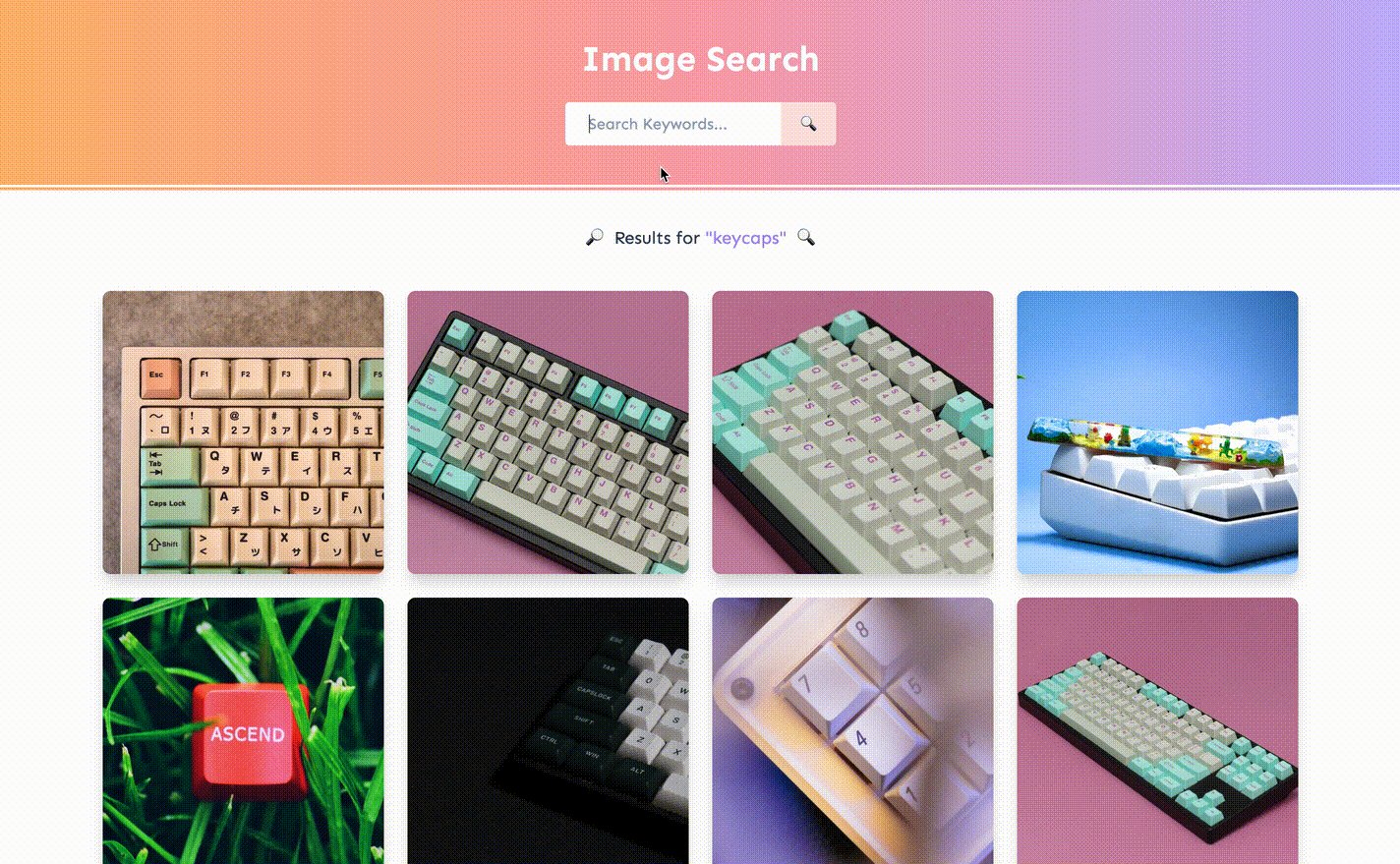
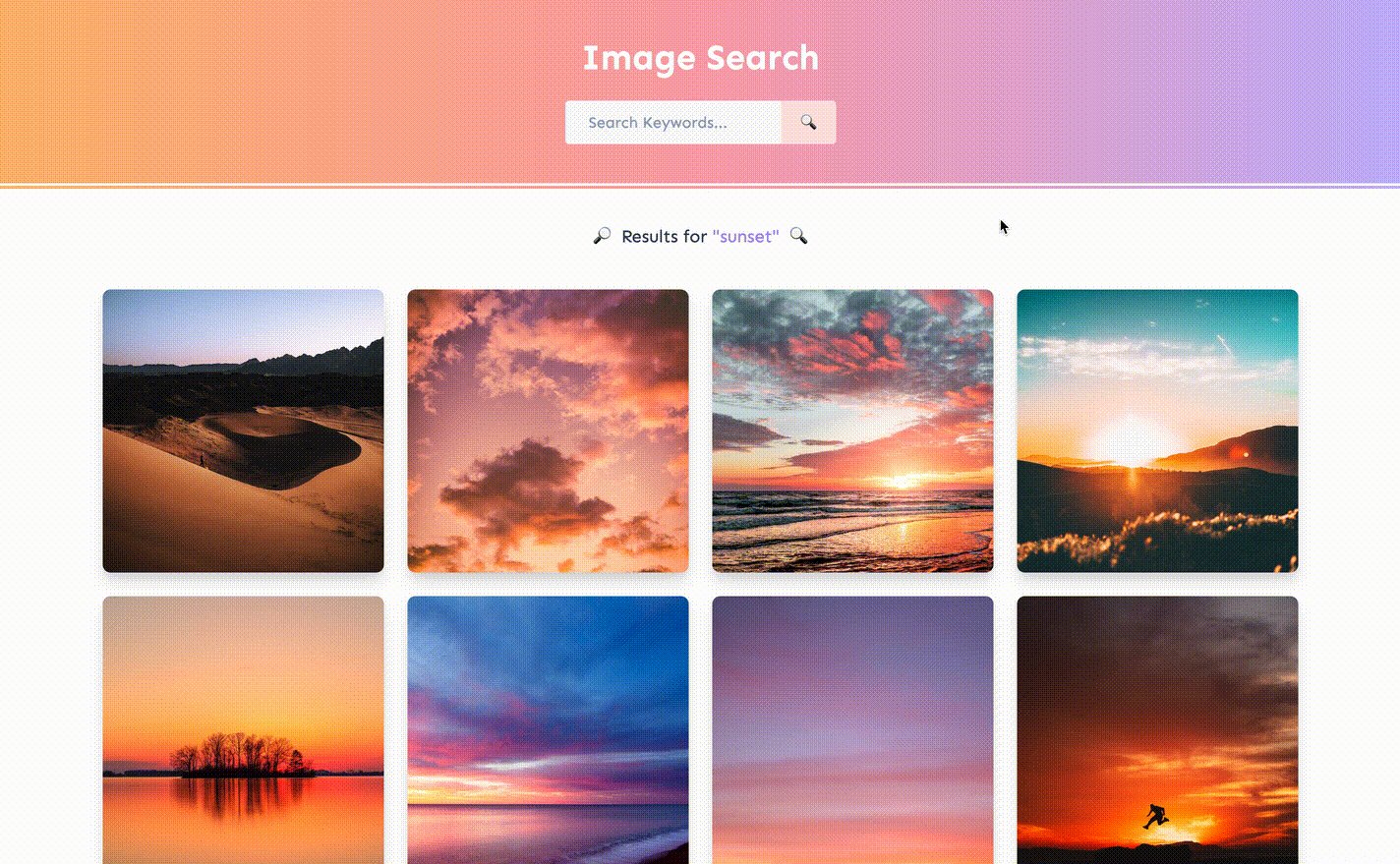
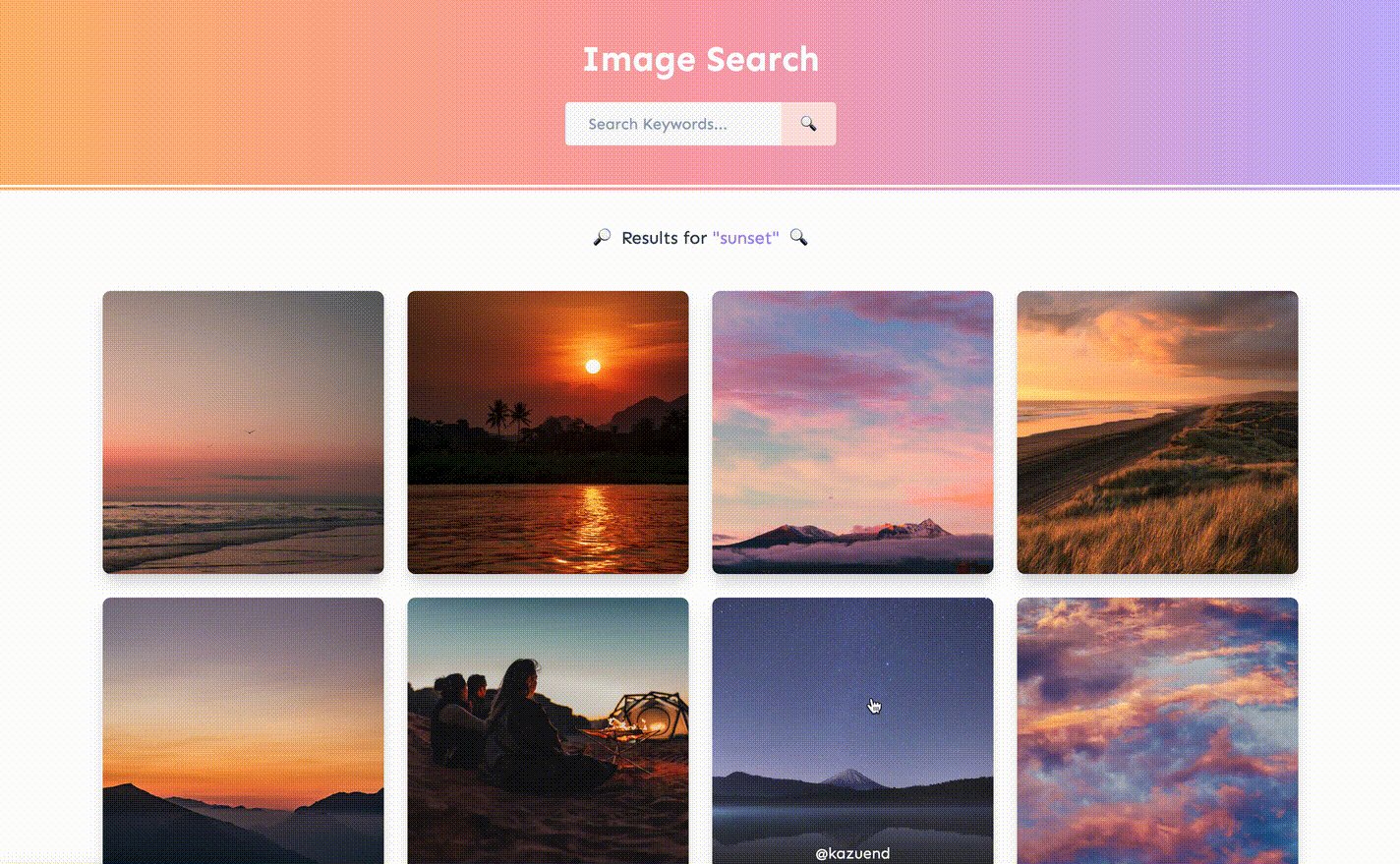
Image Search
JSX | React | API

Overview 📍
This was a project created for a portfolio course at BCIT. The goal was to create an image searching app to learn about React and APIs.
Tools Used ⚙️
- JSX
- React
- Unsplash API
- Postman
- Tailwind CSS
- Photoshop
Explorations
This was my first project built with React, so I learned a lot of new concepts. Some key areas of learning included:
- JSX syntax
- Making API requests
- Components & context
- State variables
- Code troubleshooting
Project Beginnings
I started by initializing the project using Vite, a development tool chosen for its quick build times. Tailwind CSS was installed for styling, and a components folder was created to store the header, search input, image container, and individual image results.
Unsplash API
An API key was obtained from the Unsplash Developers website, and a dotenv file was created to store the key for security.
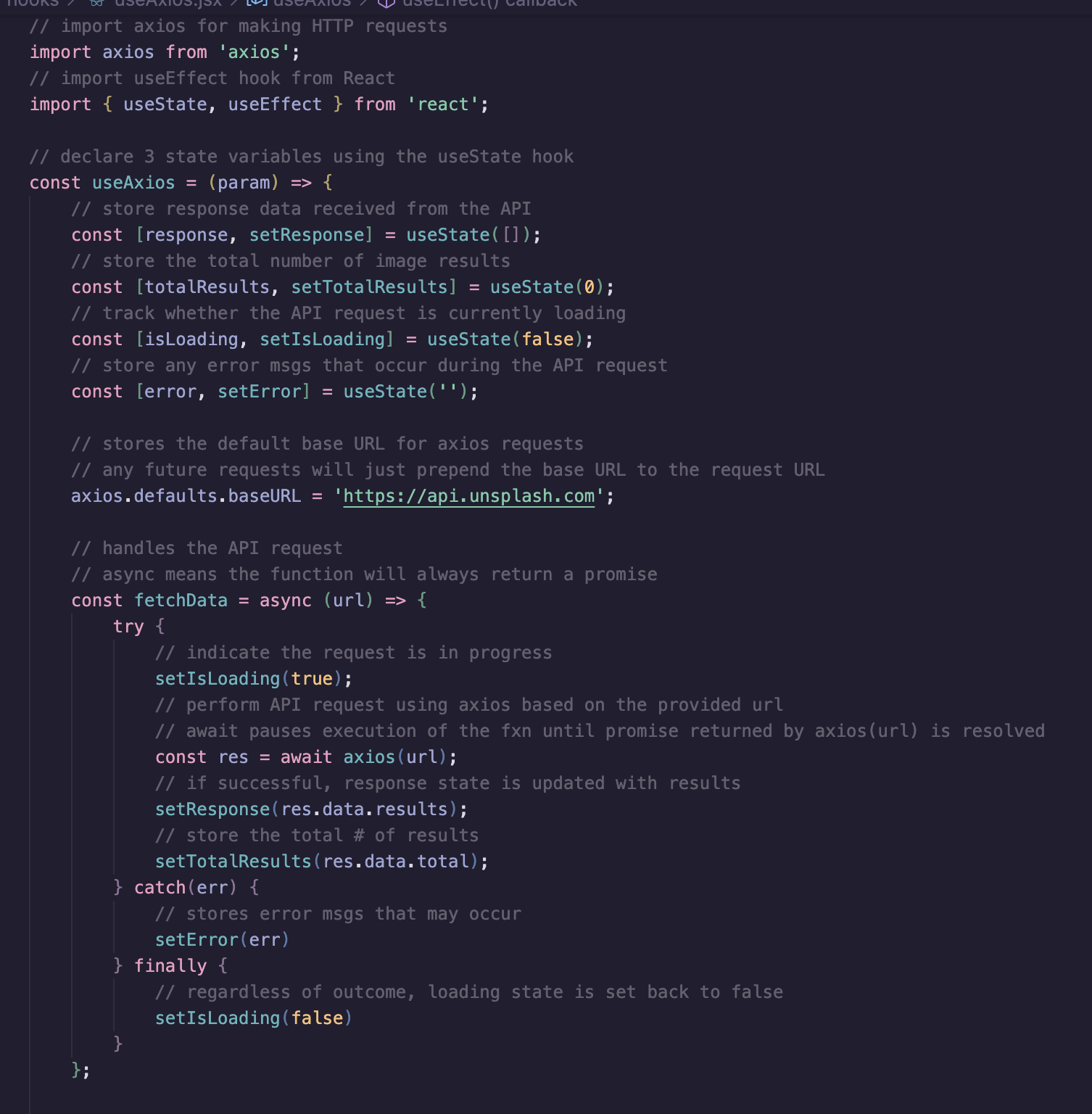
A custom hook was created using the Axios library, to send HTTP requests to the REST endpoints. The useState hook was used to manage state variables for the API response, loading status, and error messages. A fetchData function was created to perform the API request, and update the state variables accordingly. The Postman platform was also used for testing purposes.
Troubleshooting
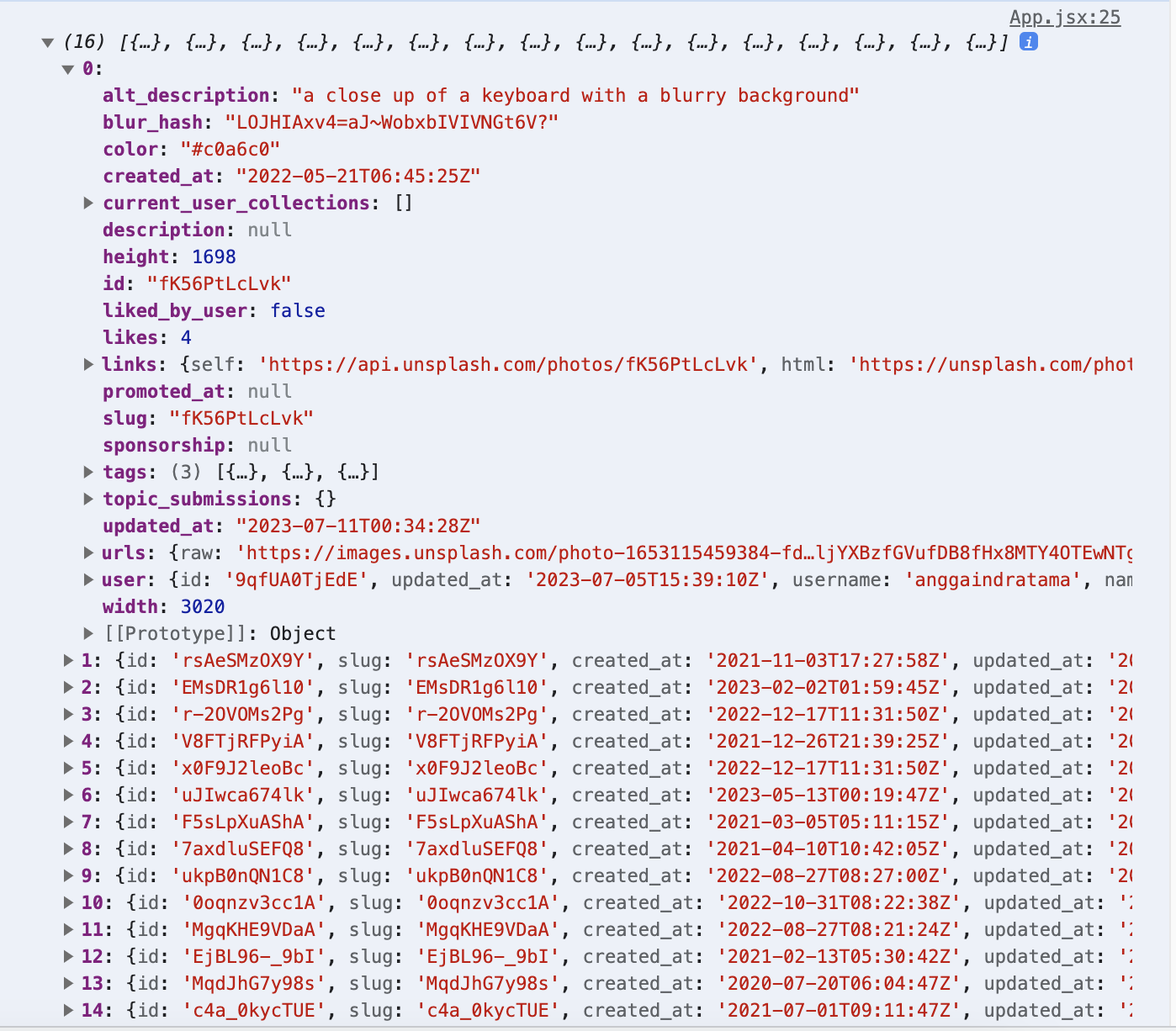
At this point, I was receiving errors when trying to console.log the API response. I checked for typos, ensured proper imports, and then finally tried hard coding the API key into the endpoint rather than using a process.env global variable. This fixed the issue, which indicated to me that the problem was related to accessing the API key.
I then started researching about environment variables, and learned that Vite uses a specific syntax in the dotenv file, along with no longer accepting the process.env global variable, so I was able to make the necessary changes to solve the problem.
Context & Displaying Images
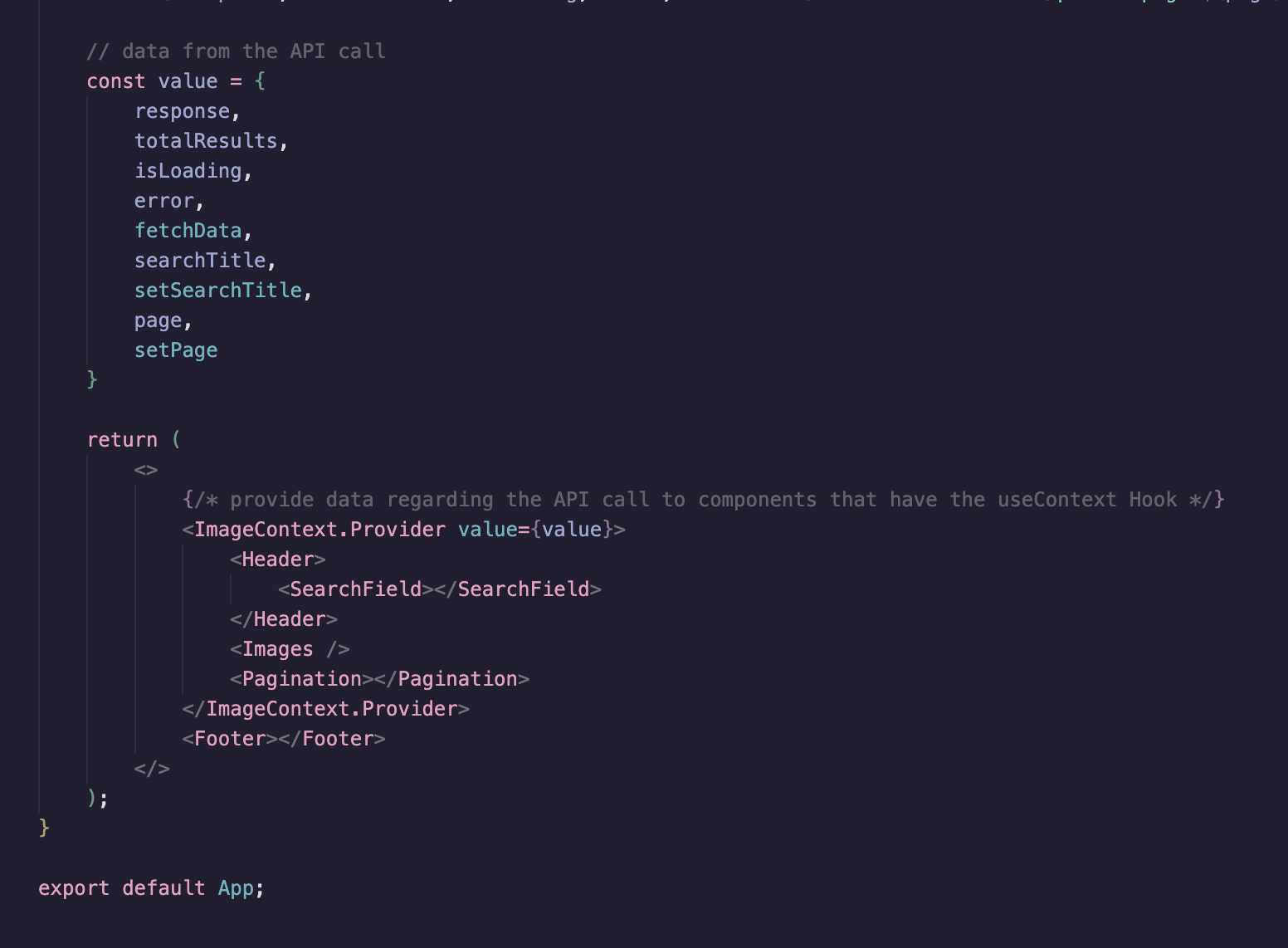
Next, I used context so that the API request data would be accessible to different components. I started by creating a context called ImageContext, and used the useContext hook to indicate that the API response and loading status should be available to the image container. I then provided the ImageContext to the image container component from App.jsx, and then used the map() function to iterate over the response array and display the image gallery. A skeleton component was also created so that a placeholder would display before images were loaded.
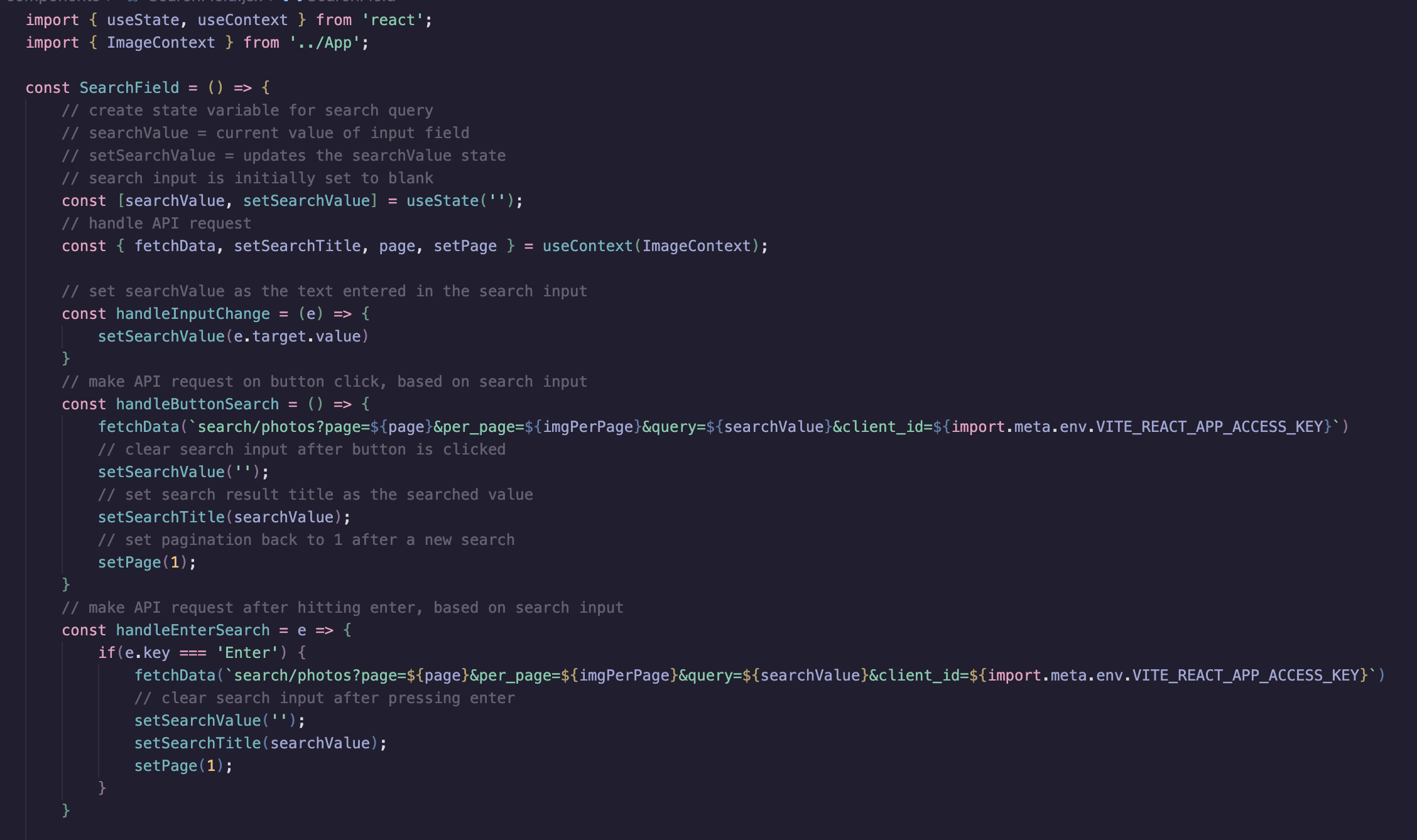
Search Functionality & Pagination
I then used the useState hook to define the search term being requested each time a user inputs a keyword in the search bar, as well as keep track of the result pages being displayed. This enabled users to search for keywords as well as display the following or previous page of results using the buttons at the end of the page.
Final Steps
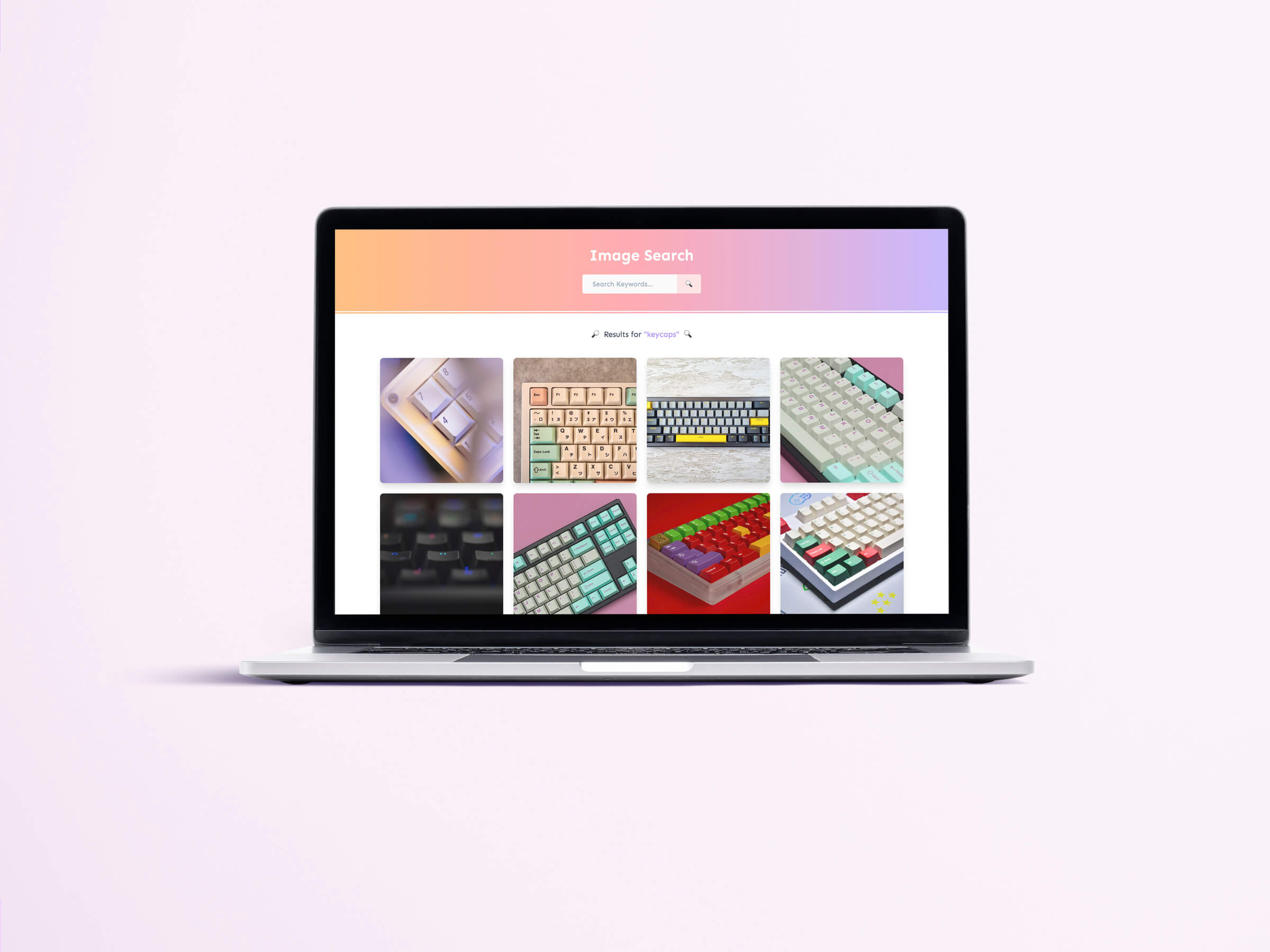
Once the functionality was in place, some style adjustments were made to enhance the overall UI. A production build of the app was also created before deployment. Finally, a Photoshop template was used to display a mockup of the web app.