Click-Clock
JavaScript

Explorations
This project explored the following:
Date()objectsetTimeout()methodtoggle()methodif...elsestatementsanimate()method- ternary operators
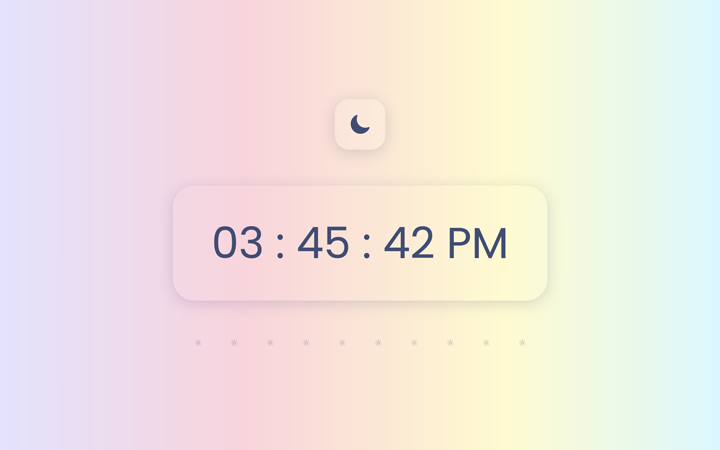
Clock
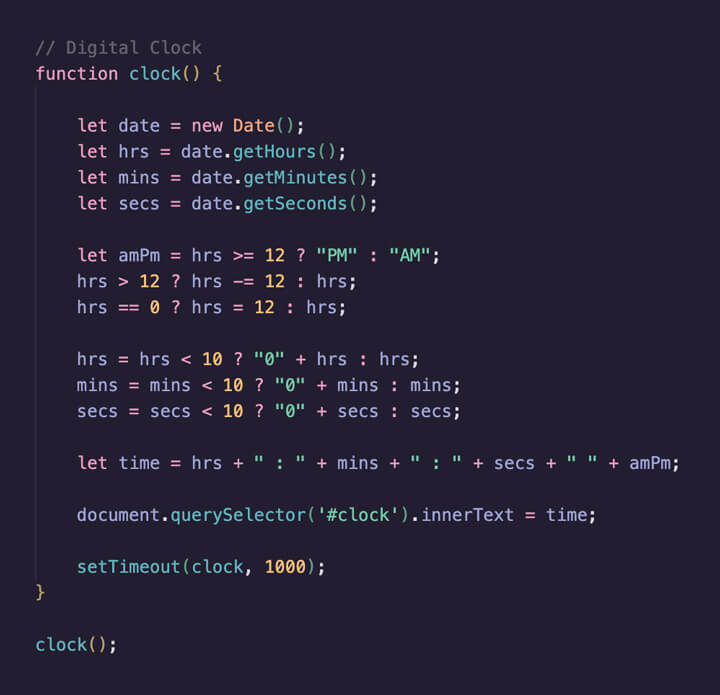
I began by creating a Date() object to return the current time in hours, minutes, and seconds on the page.
Ternary operators were for:
- Changing the 24-hour format → 12-hour format
- Formatting the time as hh:mm:ss
- Displaying either “AM” or “PM” depending on the time of day
The setTimeout() method was then used to update the current time every second.
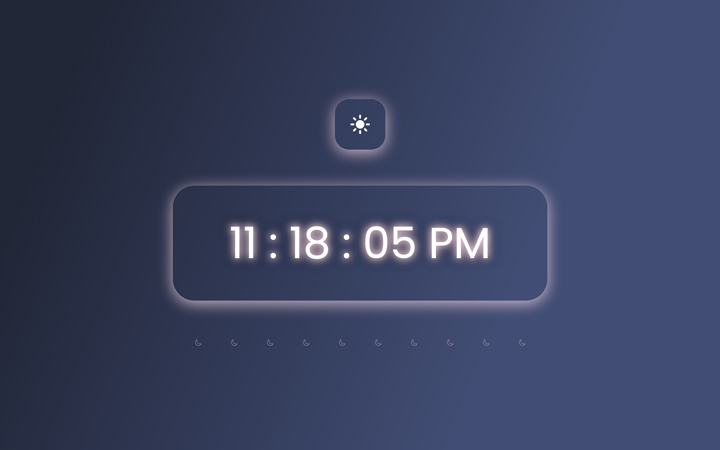
Light + Dark Theme
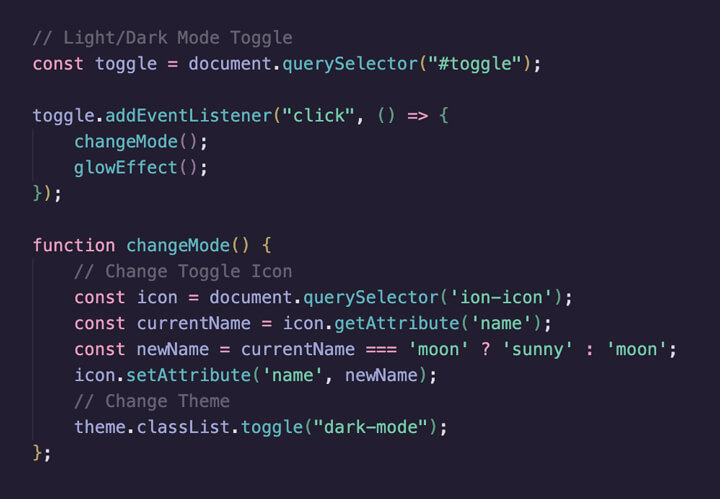
In the HTML, I added a wrapping div around all the elements that would act as the current theme being toggled, and gave it the class of .light-mode. In the CSS, I then created classes for both .light-mode and .dark-mode and styled the elements accordingly. After styling, I used the JavaScript Element.classList property and the toggle() method to allow the .light-mode class to be replaced by the .dark-mode class upon clicking the toggle icon.
Since I used icons from Ionicons, I also used a ternary operator to change the name attribute of the icons on click so that a moon icon would be displayed on the light theme and a sun icon would be displayed on the dark theme.
Animations
I used the animate() method to create a text glowing effect within an if...else statement, to ensure that the effect would only apply on the dark theme. Keyframes were used to animate the textShadow on the numbers, and the iterations were set to infinite so that the effect would keep looping. The animate() method was also used to add tiny jumping sun/moon icons underneath the clock, with the icons changing depending on whichever theme was currently active.
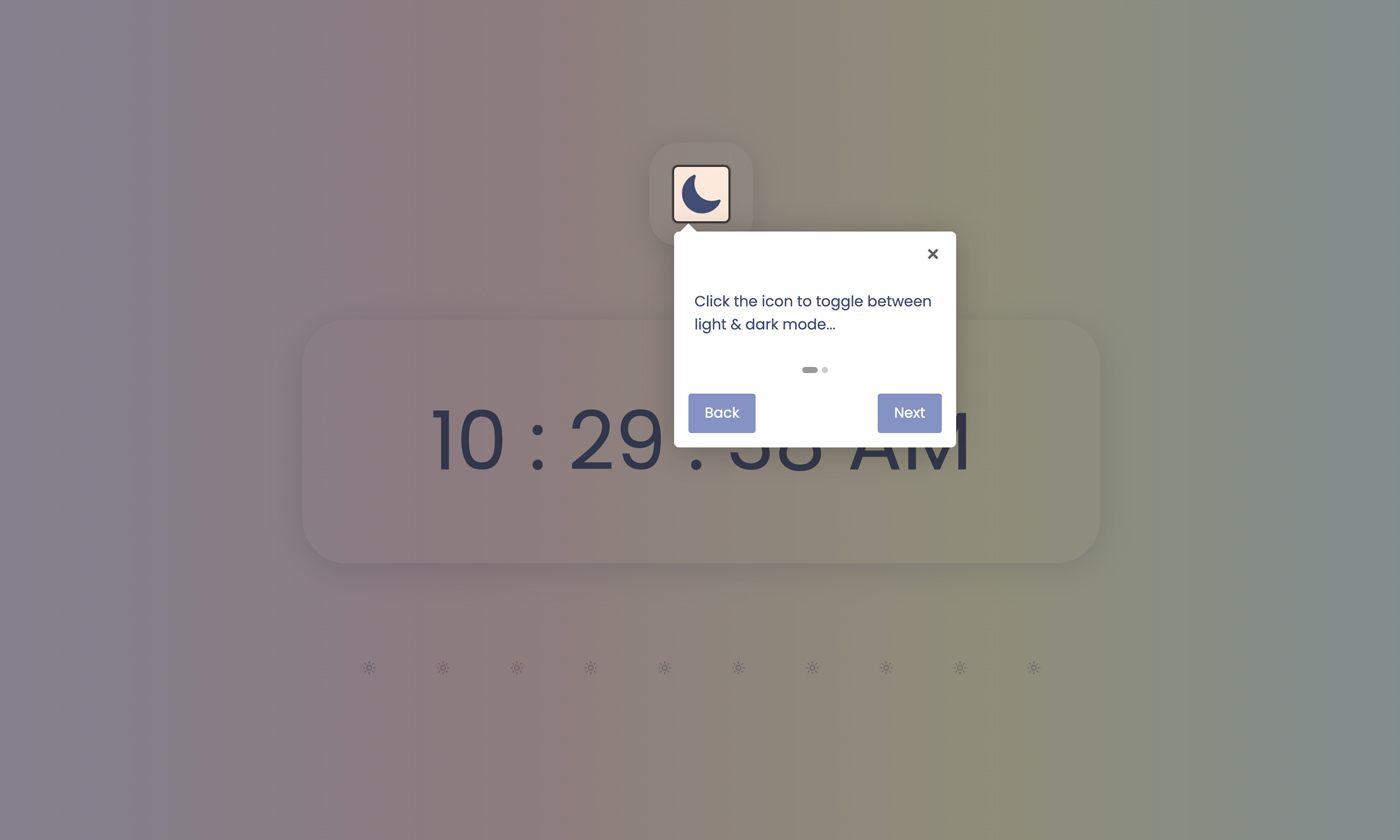
Introductory Hints
A simple introduction was then added to the project using the Intro.js library, to show users that the theme could be toggled by clicking the icon.